In today’s competitive tech landscape, it is difficult enough to meet and satisfy customers’ needs. Currently, quality has become the key differentiator of what makes a software product stand out from the crowd. With the right combination of test automation tools, companies can make the shift to faster releases, enhanced test coverage, and quality software products. If not deliver quality at speed, it becomes impossible to keep up with the rapid pace of the tech market. For that reason, opting for the right end-to-end testing framework will help you achieve great results.
Here we provide a Cypress tutorial in seamless integration with test management to help you organize the scaled Cypress automated test process with ease and run the testing process with Cypress automation successfully.
What Is Cypress?
Published in 2015, Cypress.io was designed as a JavaScript-based framework for developers and QA engineers to perform frontend testing directly in the browser.
Using Cypress test automation framework, QAs or developers can create the following tests:
- Unit tests
- Integration tests
- End-to-End tests
Additionally, the cy.task() command of Cypress helps teams to test back-end behaviors by running Node code. Moreover, Cypress provides the CI\CD dashboard that visually shows the big picture of what is going on in the process flow.
Automation Testing With Cypress
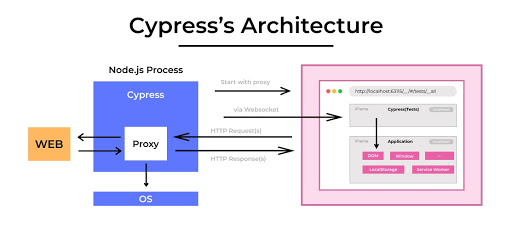
Cypress automation testing initiates the execution process on a NodeJS server that communicates with the test runner to run the application and test code in the same event loop. As both automated and application code share the same platform, quality assurance and the development team keep complete control over the application under test. Below you can discover how Cypress testing tool works:

How to write the first Cypress test?
Before we can begin writing Cypress tests, we first need to install it. Type in CMD the following:
npm install cypress --save-dev
Now that we have Cypress installed, we can launch it with:
npx cypress openOnce Cypress has been installed, you can create a project in IDE and start writing Cypress tests. All the tests you can find in the cypress/integration/ directory. Let’s create an example:
-
- Create a new file and name it example.spec.js.
- Add the following information to your file:
describe('Simple tests', () => {
it('Visit Testomat.io website', () => {
cy.visit('https://testomat.io/');
});
});cy.visit() command allows you to launch a browser with the URL provided as the argument
- With Cypress Test Runner, you should run the example.spec.js file.
- Once you did it, your browser should open up and navigate to the Testomat.io website.
As you see, the process is pretty simple!
Why Do Many QA Teams Choose Cypress?
There are a lot of reasons why Cypress.io is a good option for development teams, especially for JavaScript engineers who can not only write code but create test cases. With Cypress automated testing, software engineers are able to create modern applications faster avoiding stressful situations when it comes to managing tests. A unique architecture of Cypress helps teams produce more reliable and less flaky tests by QA Engineers as well as Developers.
Benefits of test automation with Cypress
Here we are going to overview how development and QA teams can benefit from Cypress.io testing framework:
- Cypress provides excellent documentation and doesn’t require any configuration to set up dependencies and libraries.
- Screenshots and video recording. When executing automated tests, Cypress captures snapshots so that quality assurance or development teams can see exactly what happened at that particular step by hovering over the specific Cypress commands in the Command Log and fix the defects.
- With Spies, Stubs, and Clocks features implemented, QAs or software engineering teams can keep control over the behavior of server responses, functions, or timers and verify them.
- Cross-browser testing support. With recent updates, Cypress provides support for Firefox and Edge browsers so that teams can run tests across these browsers.
- Cypress executes tests in real-time and provides visual feedback for the quality assurance or development teams to make improvements.
- Cypress supports BDD and TDD style testing.
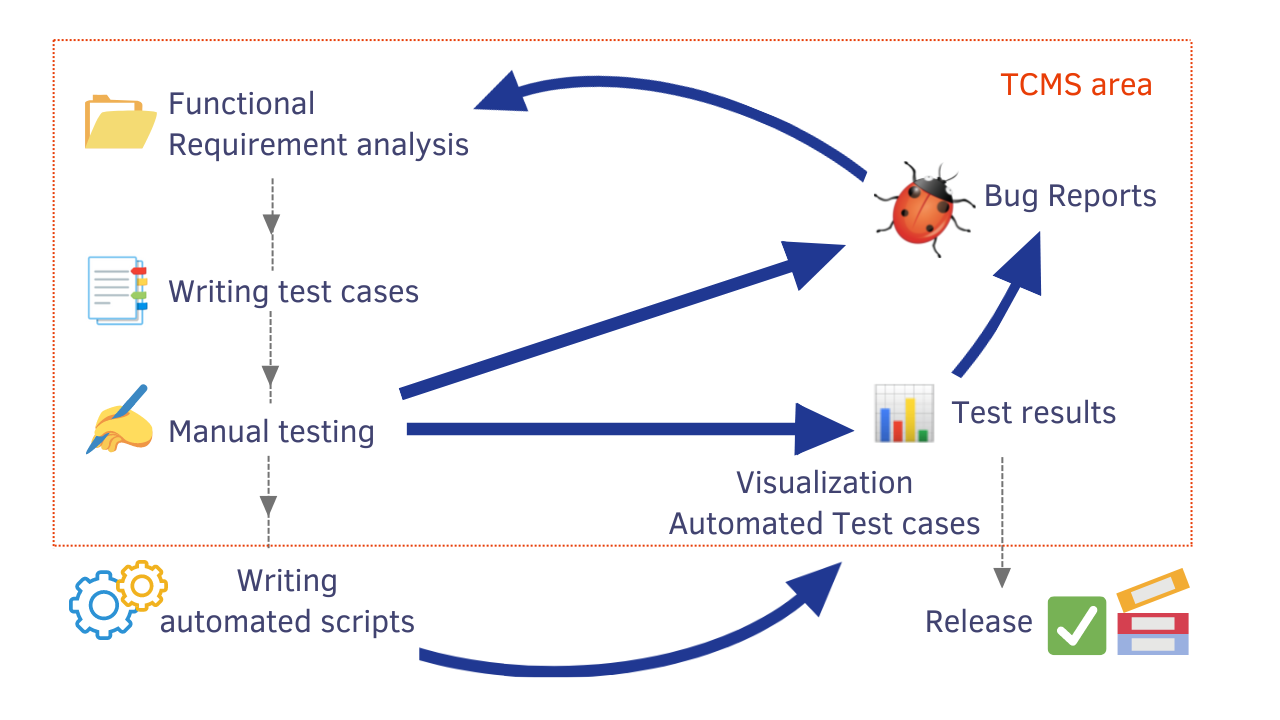
Sync Cypress Tests With Manual Testing
Manual testing becomes cumbersome and time-consuming enough for the agile-driven QA team to test each new feature manually. Developing Cypress tests scales up the Agile SDLC activities and provides excellent testing capabilities. Cypress synchronization with test management allows teams to be in the know about what happened to all their tests outside the Cypress dashboard.
Let us show you how everything works 👀

What’s more, Cypress test management synchronization guarantees time efficiency in test execution of the test scripts and almost 100% test coverage. That’s why being in sync automated tests with manual tests in one place is critical when maintaining agility. Additionally, with the test management system and its QA metrics, you can keep on track the testing process, discover the percentage of Automation test coverage and show real-time results.
Getting Started Cypress From Example: Cypress testing tutorial
Most testing frameworks like Playwright, Cucumber, Protractor, TestCafe, etc. you can integrate Cypress with the test management system to better manage and keep under the control running of your Cypress tests. In the end, merging them seems to be the best option for almost all teams that use these testing tools to run Cypress tests.
To success starting, our team has prepared a bunch of Demo projects that you are free to download by following the link. But before implementing the Cypress framework example for your testing, you must go through the Cypress tutorial before trying it.
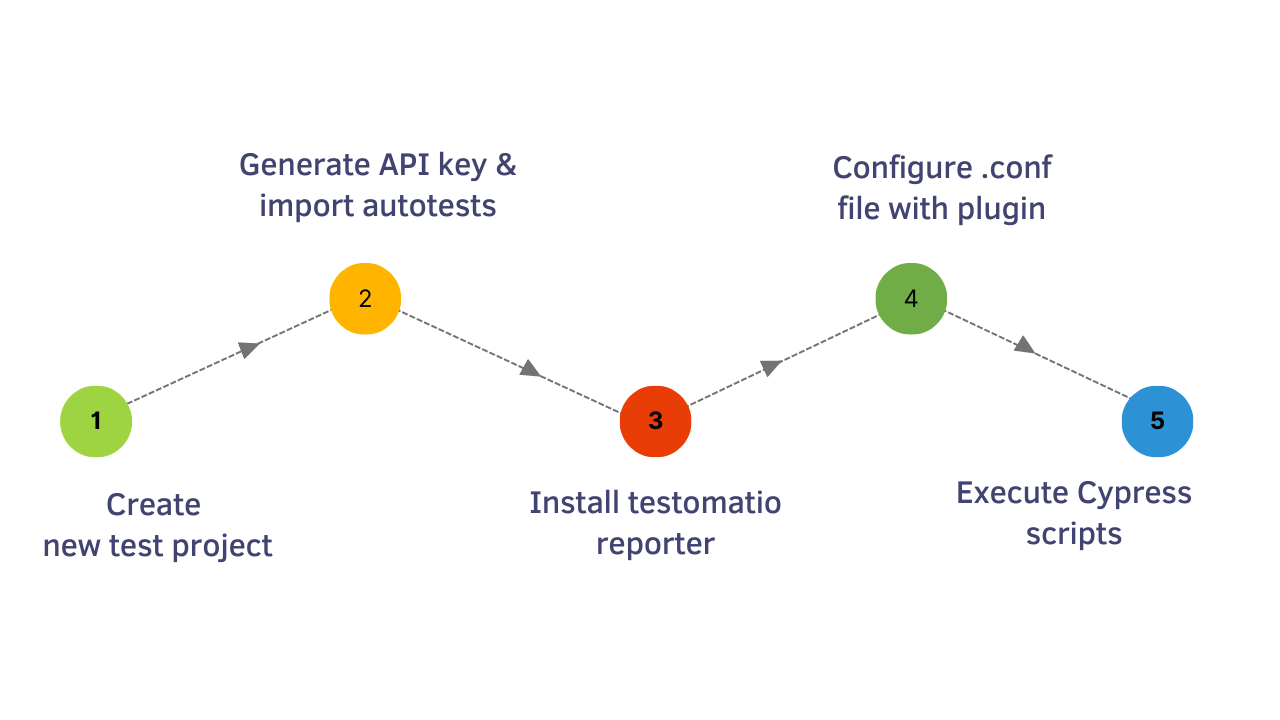
Steps you need to follow to run the example on testomat.io test management:

Prerequisites For Cypress Testing Framework
Having a JavaScript’s runtime environment Node.js preinstalled is a must. If not done, you should download and install Node.js for a particular OS. By running the next command in the terminal, you can verify the installation:
node --versionAlso, it’s important to take into account that Cypress supports Node.js 10 and above.
Verify the npm version by running the command in the command line:
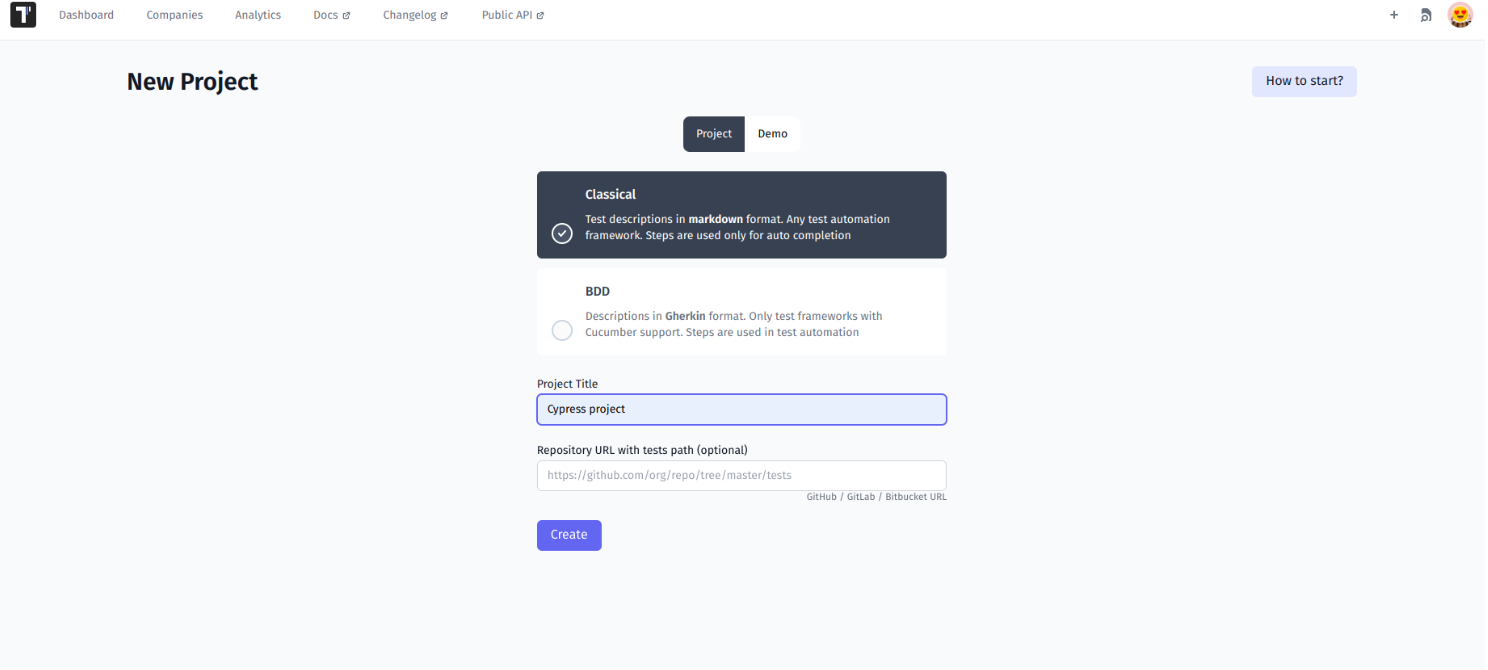
npm --version#1: Create A New Test Project
When you Sign in to the TMS, you can find out two options for creating a project:
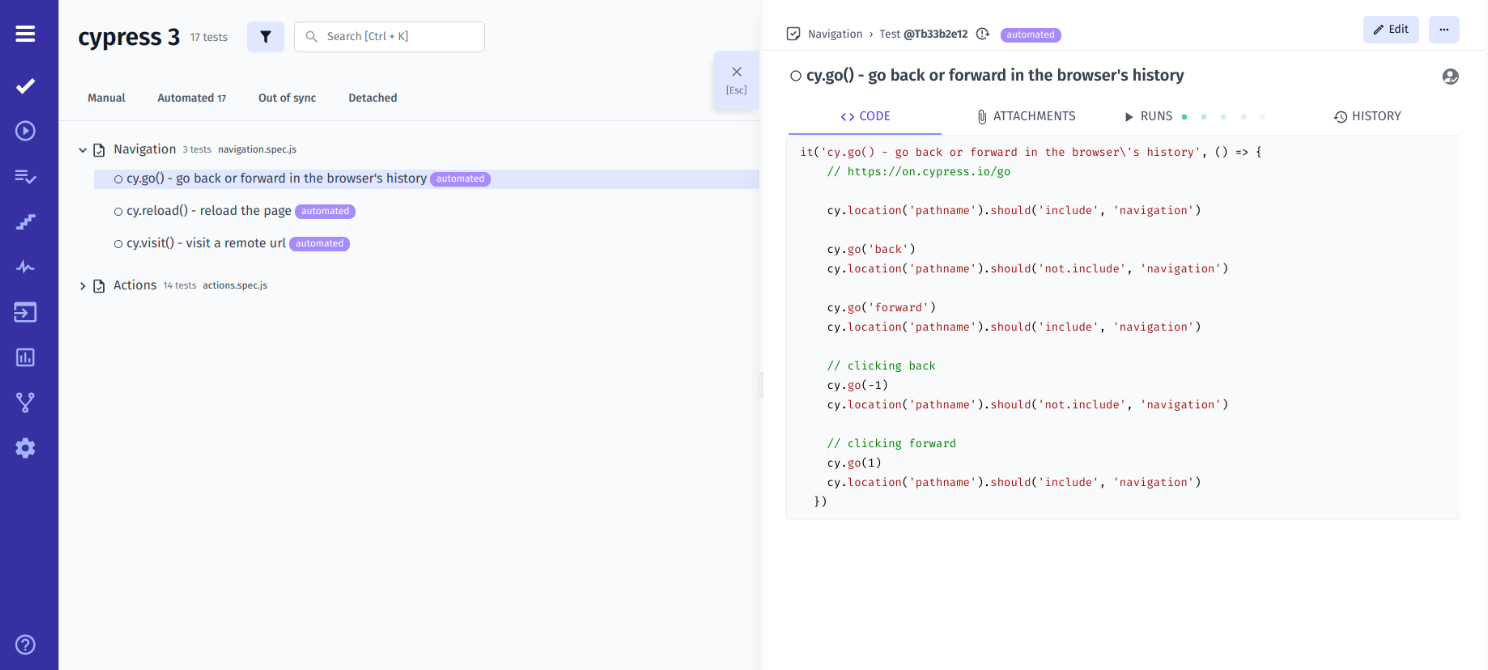
- Classical Cypress project: test descriptions are presented in the markdown format
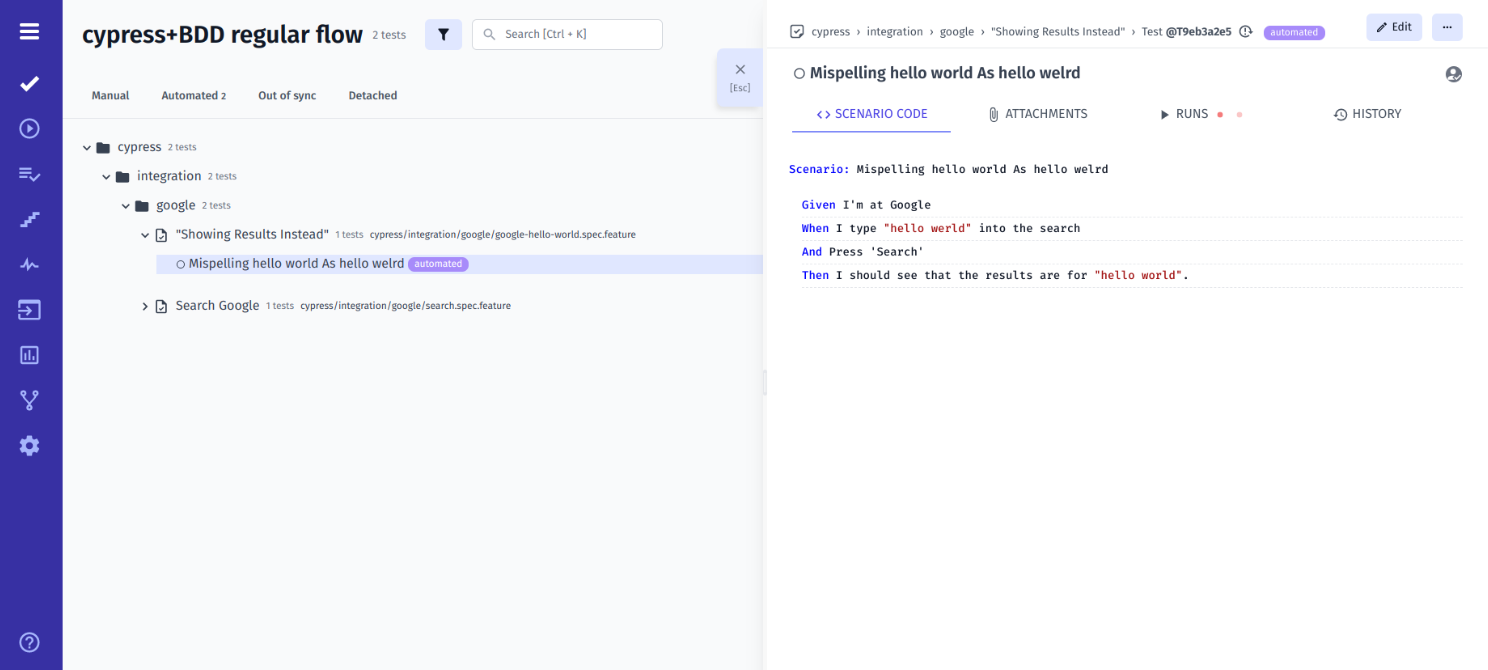
- BDD Cypress project: tests are presented in Gherkin format
Once you make a choice, you can write down the project title, and easily create a new project to run Cypress tests in one click – just by clicking the Create button.
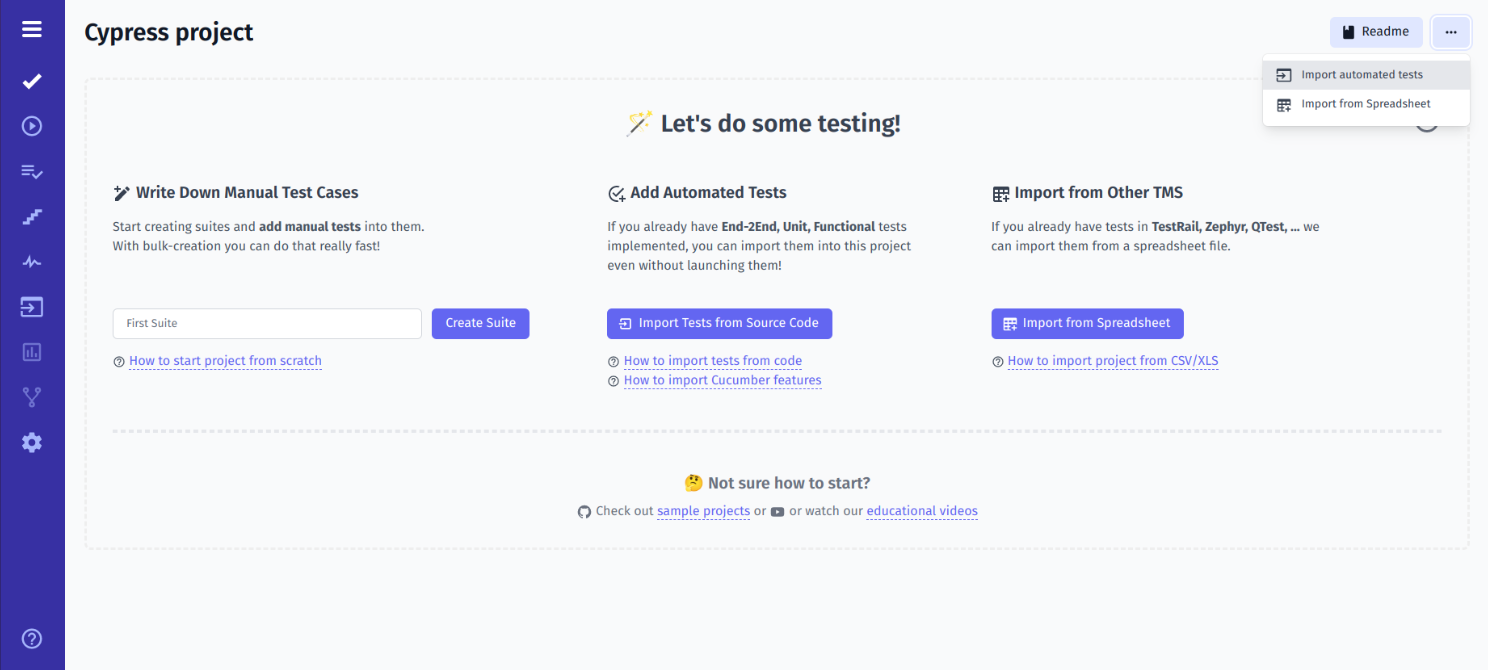
#2: Import Cypress Automated Tests Into TMS
Once you enter the project name, you can import tests from the source code by choosing Import automated tests in the drop-down menu.
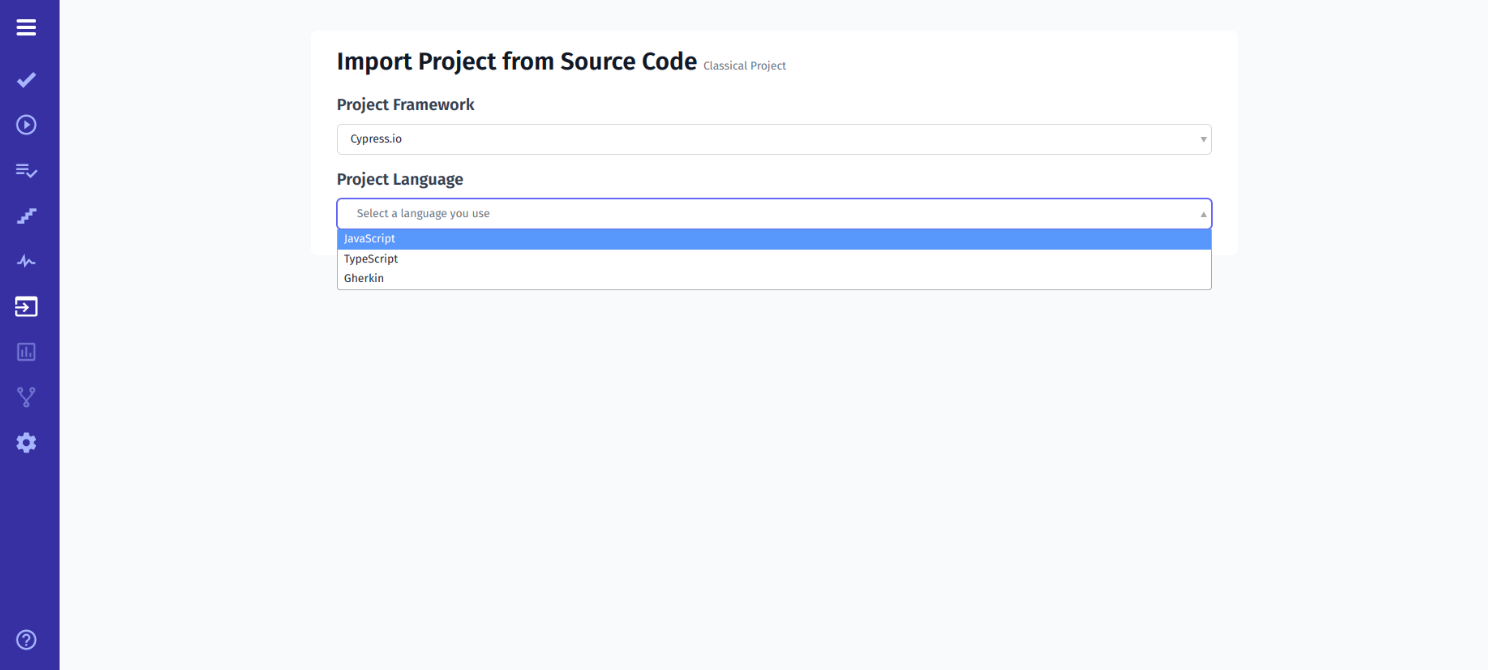
After that, you need to select the most suitable combination of programming languages for your Cypress project.
Cypress framework works in the following combination:
- Cypress.io+Javascript
- Cypress.io+TypeScript
- Cypress.io+BDD(Gherkin)
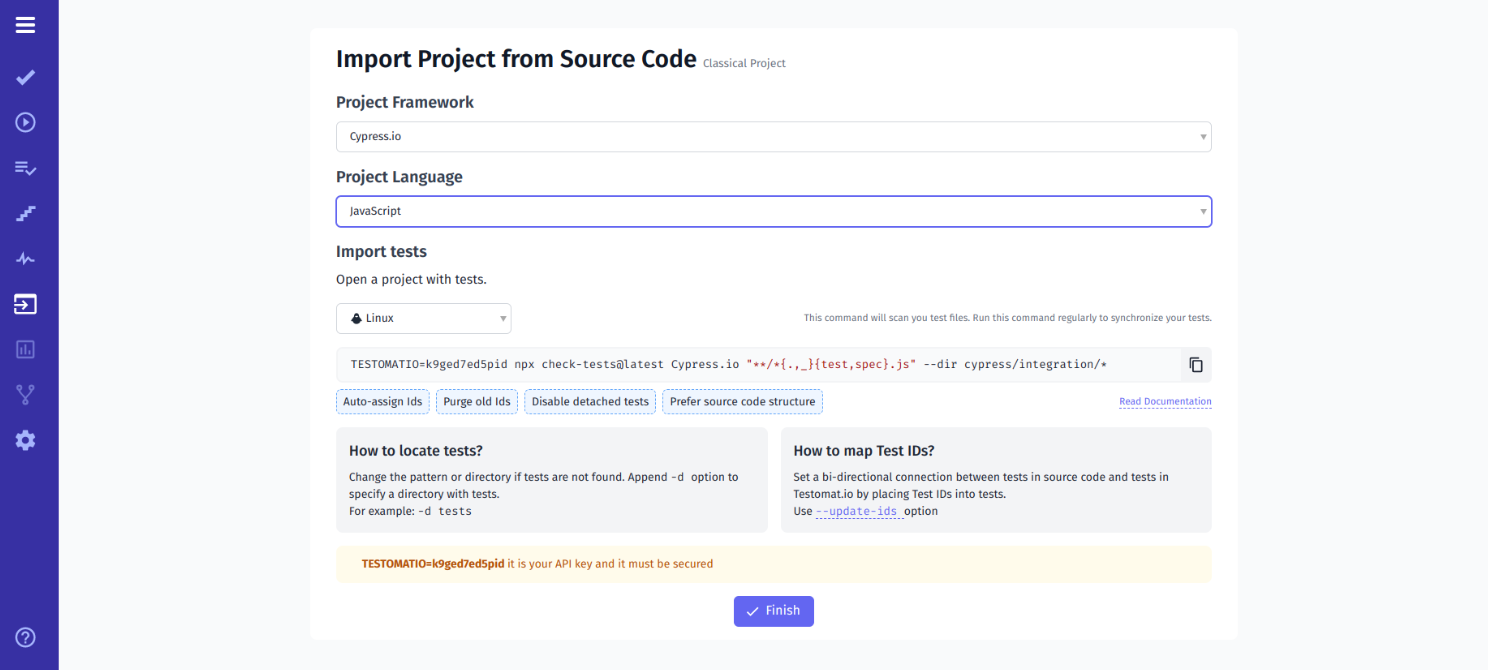
Use the system-generated command with the API key. Copy the command and run it in CMD to scan the test files.
TESTOMATIO='API' npx check-tests@latest Cypress.io "**/*{.,_}{test,spec}.js" --dir cypress/integration/* Organize your Cypress tests in the best way
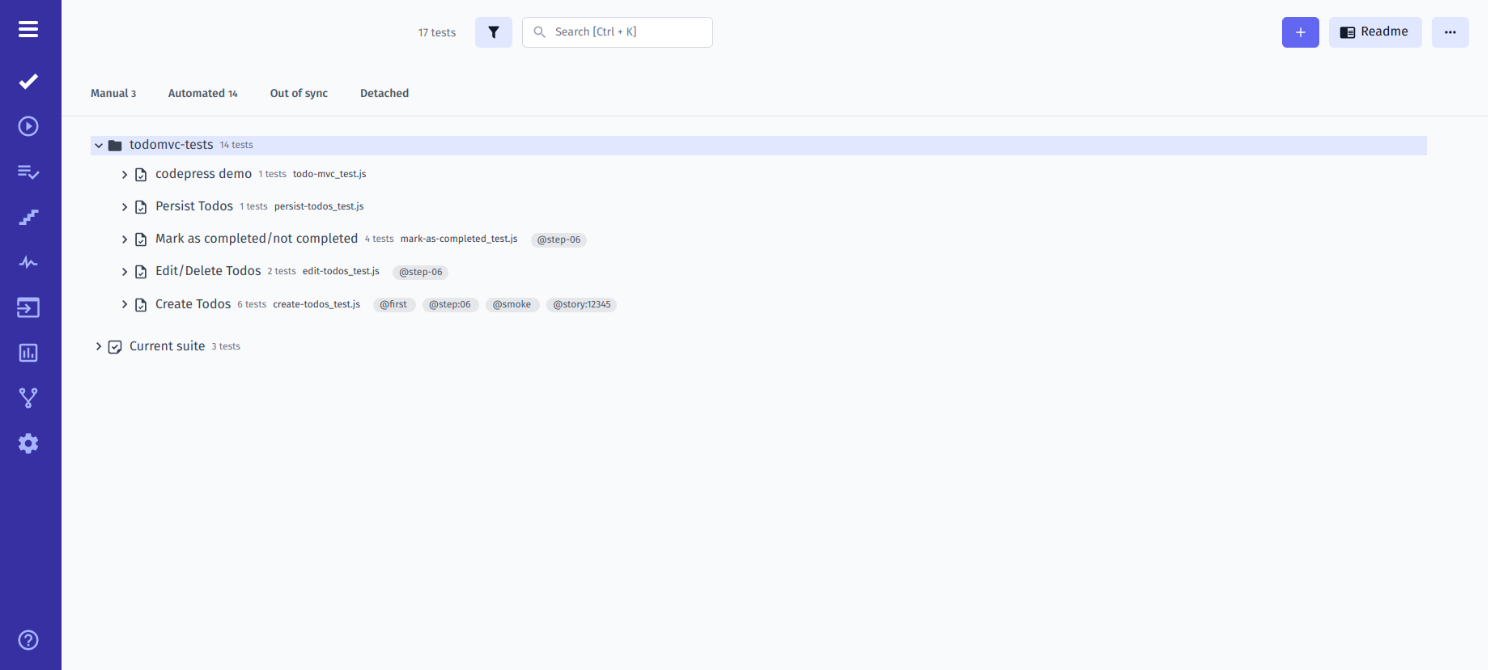
Whether you are going to create a new test suite manually or make changes in the existing pool of automated test cases, you can find a great number of useful functions presented in our test management system.
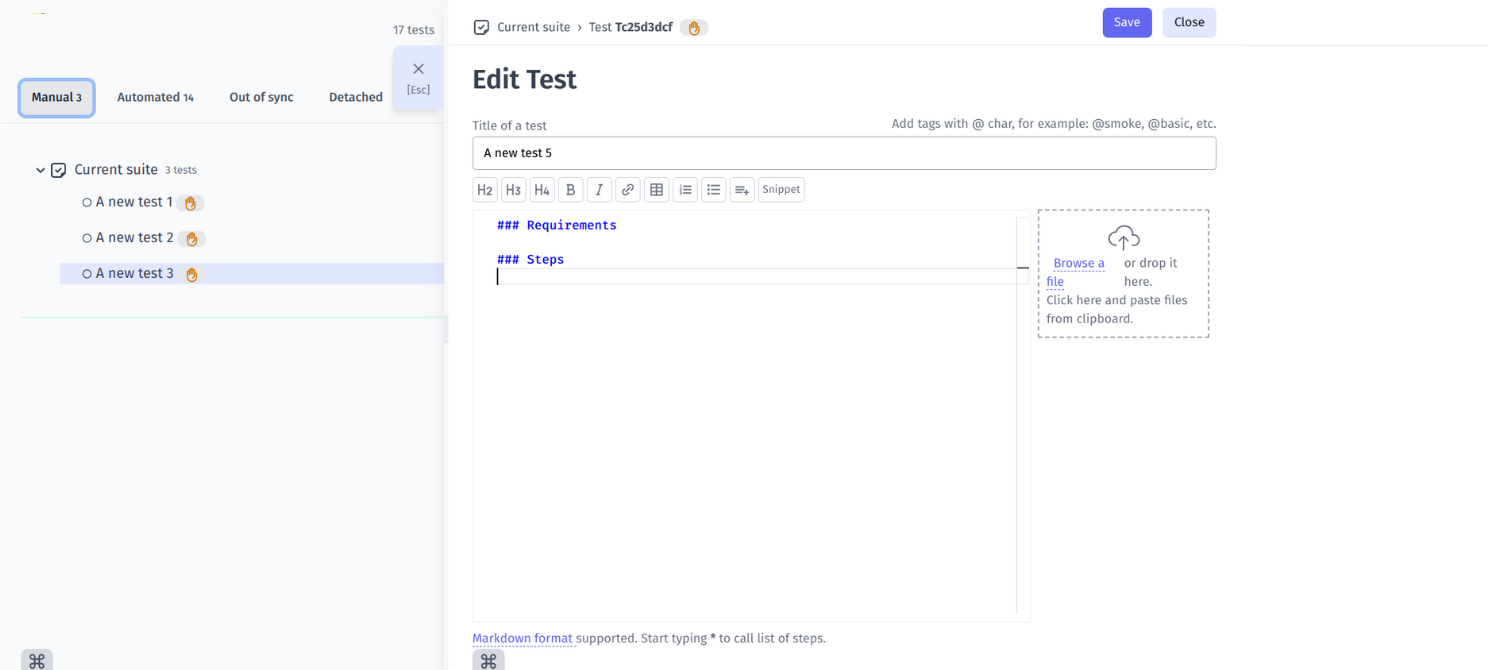
Advanced Markdown Editor to help you structure a test case or test suite in the best way, including the following:
- adding tags
- changing the order
- moving to another tests folder or creating a new folder
- using bulk edit action options
- filtering by characteristics (state/tag/priority/assigned to) for a quick search
- sorting tests by type Manual tests, Automated, Out of Sync or Detached.
- Advanced BDD Editor allows describing BDD scenarios in the Gherkin language quickly with central steps database autocompletion and autoformatting. The automatic tracking validation system will notify about gherkin syntax errors and suggest fix them.
- Project Timeline or Pulse – all the changes who and when certain actions have been performed, you can discover with these ones. Additionally, you can rollback and restore a previous version.
How Do I Create A Report In Cypress?
To get a detailed Report and track test case result in real-time, you should install the Cypress testomat.io reporter, configure the config file, and run test cases.
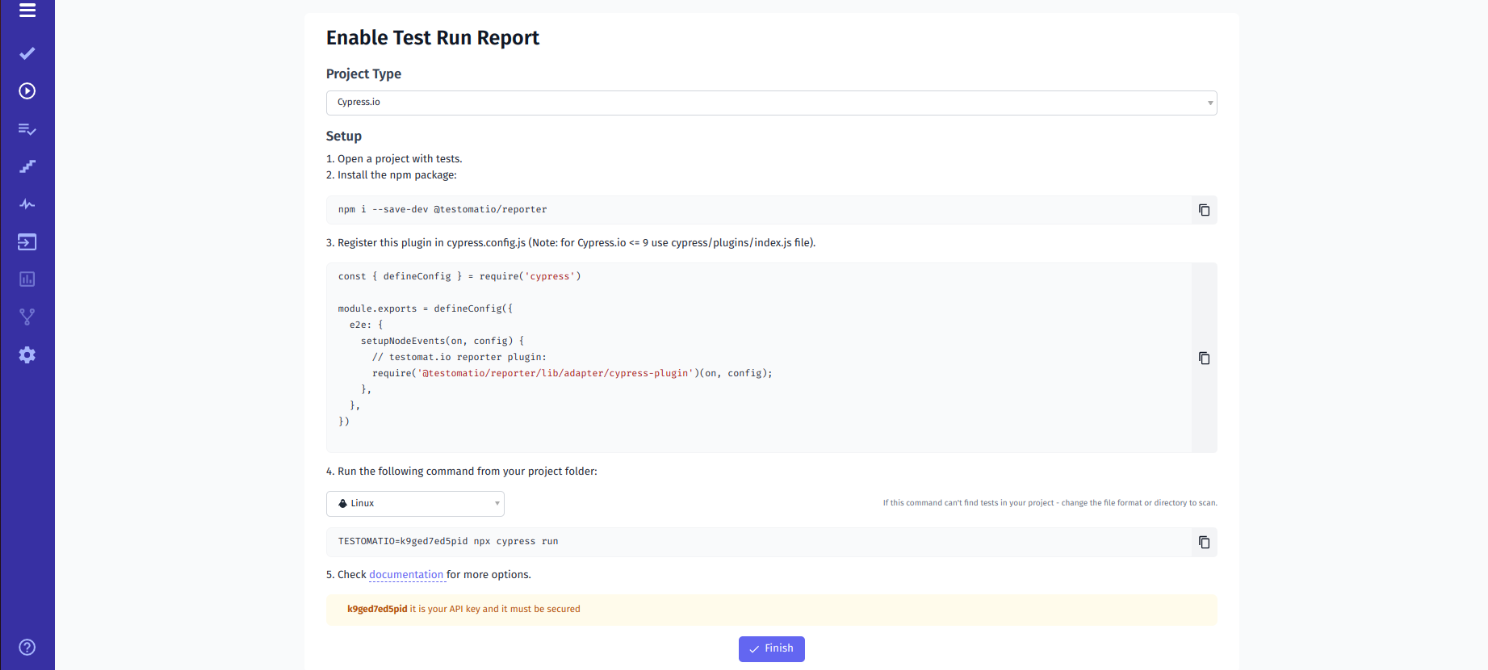
#3 Install Reporter
Copy and paste this command into CMD to install reporter:
npm i --save-dev @Testomat.io/reporter#4 Configure .Conf File:
After then add test management to the cypress.config.js file. For this purpose copy configuration suggested by TMS in your testing framework.
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
// testomat.io reporter plugin:
require('@Testomat.io/reporter/lib/adapter/cypress-plugin')(on, config);
},
},
}) #5 Execute Cypressio Scripts
#5 Execute Cypressio Scripts
You are ready now to run your Cypressio tests with test management. Execute Cypressio scripts and receive results synced in test management.
Run the following command from your project folder:
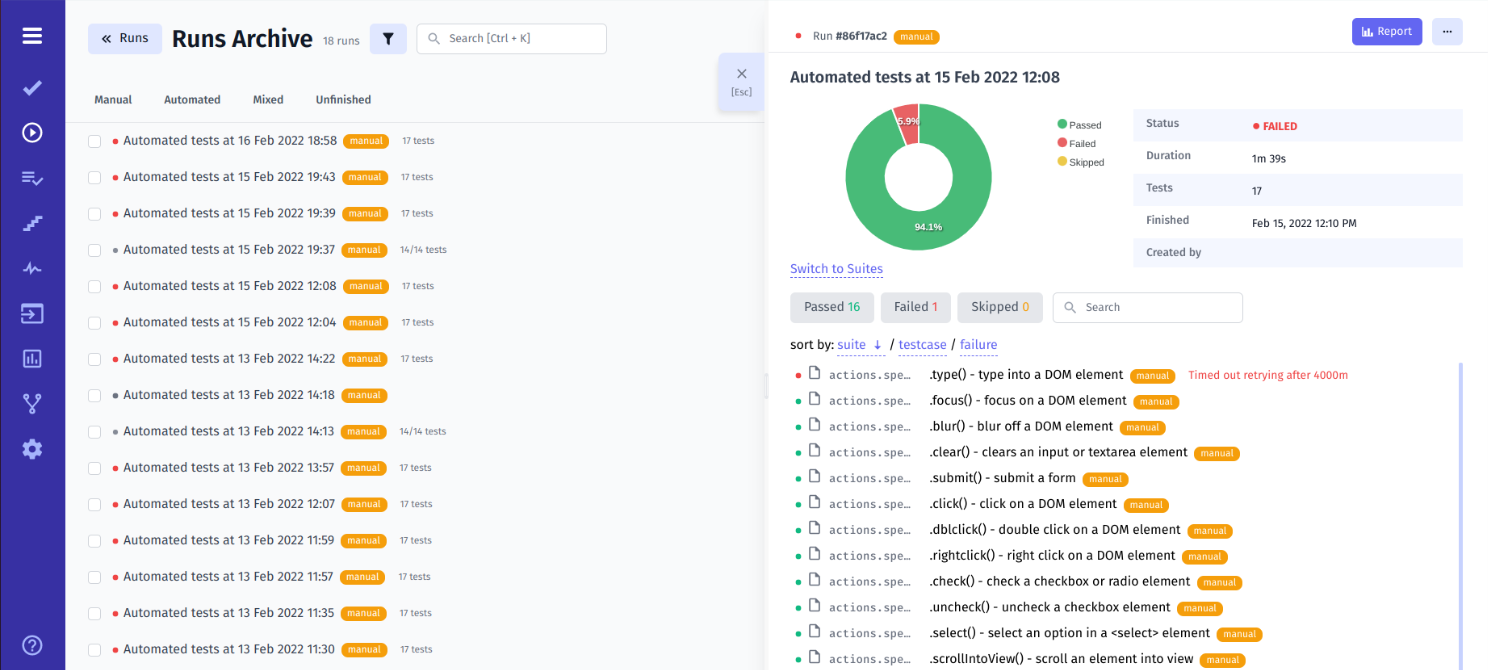
TESTOMATIO_URL=https://beta.testomat.io TESTOMATIO='API' npx cypress runOnce the automated test run is complete, you will get a test report available to be shared with your client or other stakeholders.
Here you can also Run automated test cases manually and get the next results: passed, failed or skipped. Using the filtering options allows you to find out what Cypress test cases are passed, failed or skipped and view the results in detail with supplementary files.
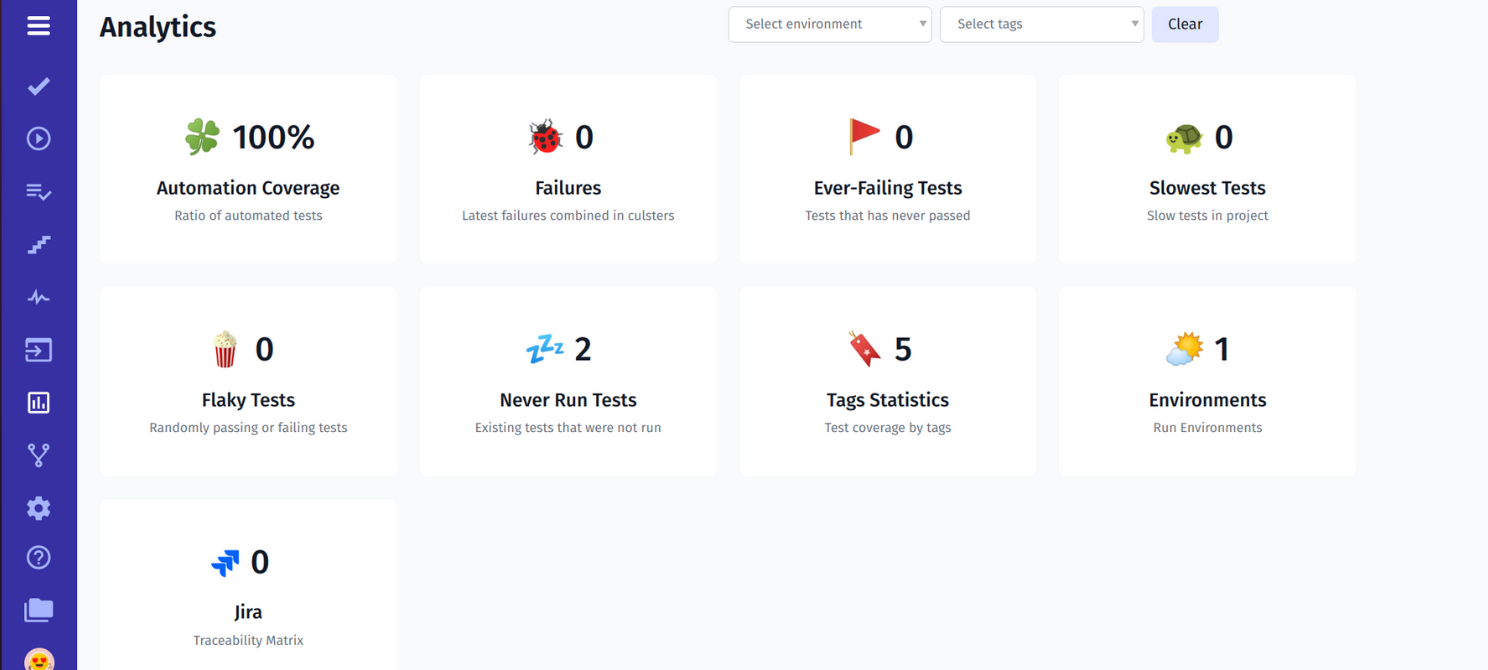
With the Analytics feature, you get highly accurate information on automation coverage, defects, ever-failing tests, flaky tests, slowest tests, etc. to be more geared towards gathering insights for the test suite while making changes in your testing software.
Running Cypress Test Suite On CI\CD
To reap the benefits of test automation for your software development and QA teams, we provide seamless integration with popular CI\CD tools, such as GitHub, GitLab, Jenkins, Bamboo, and CircleCI to create a solid CI\CD pipeline, improve code quality and software reliability.
We hope that the above presented Cypress tutorial will help you get started properly with an advanced testing framework.
Comparison table Cypress VS Selenium VS CodeceptJS
Recognizing the importance of presenting the Cypress tutorial is one thing, but choosing the best testing framework for your testing needs is a completely different story. Having that in mind, we decided to compare some testing tools based on several important factors to help you make a decision.
| Cypress | Selenium | CodeceptJS |
| Open-source tool | Open-source tool | Open-source tool |
| Used by developers and testers | Used by testers | Used by developers and testers |
| Supports TypeScript/JavaScript | Supports Java, Python, Scala, Ruby, C#, Perl, Groovy, PHP | Supports JavaScript |
| Chrome/Electron/Firefox are supported browsers | Chrome/Firefox/Edge/Internet Explorer/Safari/Opera are supported browsers | Chrome/Firefox/Edge/Electron/Safari/ are supported browsers |
| End-to-end tests Integration tests Unit tests Functional testing |
Performance, Integration testing, End-to-end testing, Regression testing | End-to-end tests Integration testing Unit testing |
| Compatible with Windows/Linux/macOS | Compatible with Windows/ MacOS/Linux | Compatible with Windows/Linux/macOS |
Companies that fail to organize the testing process comprehensively will find it difficult to deliver high-quality software products quickly. The adoption of the test automation framework is an investment in your company’s future. It not only provides visibility on your testing activities but also helps you improve productivity and generate great test coverage.
If you wish to know more about our test management system equipped with a testing framework, please try our Cypress tutorial or drop us a line to request a demo.









 #5 Execute Cypressio Scripts
#5 Execute Cypressio Scripts